Form Template Designer
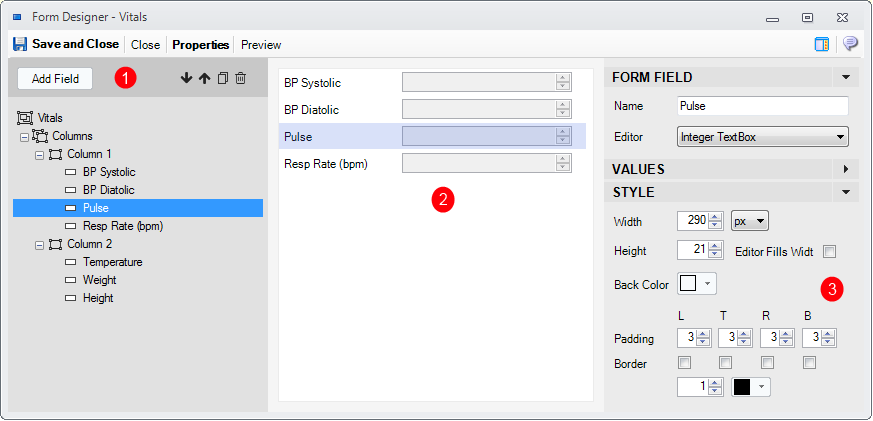
The Form Template Designer allows you to create the layout of the template by placing fields as required

| If you need help in designing the templates, please contact your vendor |
Structure Panel
The left panel (1) is the structure panel. It displays the structure of the template layout in a tree and offers commands to alter it
The structure is composes of:
1. Section Containers - are containers which include other containers
2. Field Containers - these include just fields
3. Fields - typically these are value editors like text boxes, or drop-downs
By selecting an element in the tree-view, this will be automatically highlighted in the Preview Panel and it's properties ready to edit in the Properties Panel
Commands in this panel:
1. Add Field - adds an new field in the selected Field Container
2. Add Section - adds an new section in the selected Section Container
3.  - moves a position lower the selected section or field
- moves a position lower the selected section or field
4.  - moves a position higher the selected section or field
- moves a position higher the selected section or field
5.  - clones the selected field, along with it's field template
- clones the selected field, along with it's field template
6.  - deletes the selected section or field
- deletes the selected section or field
Preview Panel
The middle panel (2) is the preview panel, and displays how the forms using this template will look like
You can select any element in the layout, and it will auto-select in the Structure Panel and Properties Panel
Properties Panel
The right panel (3) is the properties panel, and allows the editing of the properties of the selected element, either section or field
Typically properties that can be edited are:
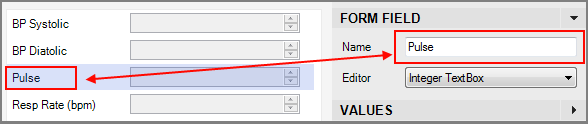
1. Name - is the name of the field element in the layout and it can differ from the underlying Field Template Name
Typically the name will be displayed in the layout as label:

2. Editor - specifies the type of editor to be used when editing a field. For example for text fields, you can choose between simple Textbox and Dropdown
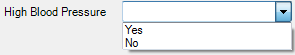
3. Values - this is useful for predefining the values in drop-downs as bellow:

4. Style - defines the visual layout of the field or section, by specifying size, font, colors, borders and paddings
5. Label - defines how the label is positioned related to the editor field, and the label text is you need a different one from the Name
6. System - this part contains information regarding the field template of this field
Quick Video Tutorials
Available at Create New Form Template and Clone Field in Template Designer